WordPress full site editing is about to become a reality (or it might even be a current reality if you’re reading this after January 2022).
The ultimate end goal of the Gutenberg project, full site editing gives you, the website administrator, complete control over how your website looks.
You can customize the colors for backgrounds throughout your website. Or you can control how the single post template or page template looks like.
And you don’t have to write any lines of code to do it. It’s something that I think can be pretty revolutionary for website owners, especially small businesses. In a hypothetical world, you won’t need to bring on a web developer for small changes to your website.
So let’s take a look at what you can expect with full site editing and how it can help your small business website.
Table of contents
What is full site editing?
So first off, we need to discuss what full site editing is so that you can use it.
Full site editing, or FSE, is the end goal for the entire Gutenberg project. This feature allows you to customize your entire website — the colors, typography, header, footer, template, everything — without having to touch any lines of code.
If you’re using a block theme that enables these full site editing features, you can truly make your website look the way you want it to. You can control how your header looks or what’s in your footer.
Want to have the featured image for the single post template be completely across the page? Now you can make that change. Want to have the title for your pages be in a cover block? That’s a piece of cake edit you can make right from the admin area.
Normally with WordPress, you would have to create a child theme and dive into the PHP and CSS code in order to make these changes. But now there’s a nice user interface similar to the block editor that allows you to do this right from your dashboard. It can be a bit tricky to pick up on at first, but once you get going, you can do some really cool things with it.
In short, full site editing gives you control over your entire website — from the content to the design and everything in between.
Can you use full site editing right now?
Well, that honestly depends.
First off, you will need to be running a theme that supports full site editing. Right now there aren’t a ton out there, but fullsiteediting.com has a good list of the ones available for use. Personally, I’m a big fan of Frost, especially now that WP Engine has acquired it and made it open source. It’s how I’m learning how to create block themes.
If you’re reading this before January 25 or running a version of WordPress before 5.9, then you’re going to need to also use the Gutenberg plugin to get the new FSE features.
If you have WordPress 5.9 or higher on your website, then you will just need to have a block theme active on your website.
How to use full site editing
Okay, now for the fun section: using full site editing.
I will warn you that it is a bit confusing at first. There are a lot of things happening, and it will take you a bit to get your footing. And I say this as someone who has been using WordPress since 2009.
I would recommend seeing if you can set up FSE in a testing or sandbox environment first to really play around with it and mess things up. That’s how I’ve learned how to navigate the interface and create cool things with it. You’re going to make mistakes, but that’s also how you learn how to create cool layouts and websites.
Let’s dive in!
Selecting an FSE theme
So the first thing that you’re going to need to take advantage of the full site editing features is a block theme that supports FSE.
Right now your options are kind of limited compared to the regular, “legacy PHP” themes that are available right now.
One of your best and quickest options is the new TwentyTwentyTwo theme that comes with WordPress 5.9. This theme, designed and created by the WordPress team, is a great example of what can be done with full site editing, and you can use it to make any website you want.
Also, the Frost theme by Brian Gardner and the WP Engine team is a great, free option too. You truly can create any type of website you want, from a simple portfolio, to a podcast website and more.
Finally, you can use the themes list compiled at fullsiteediting.com to see if you can find an FSE that you want for your website.
Global Styles
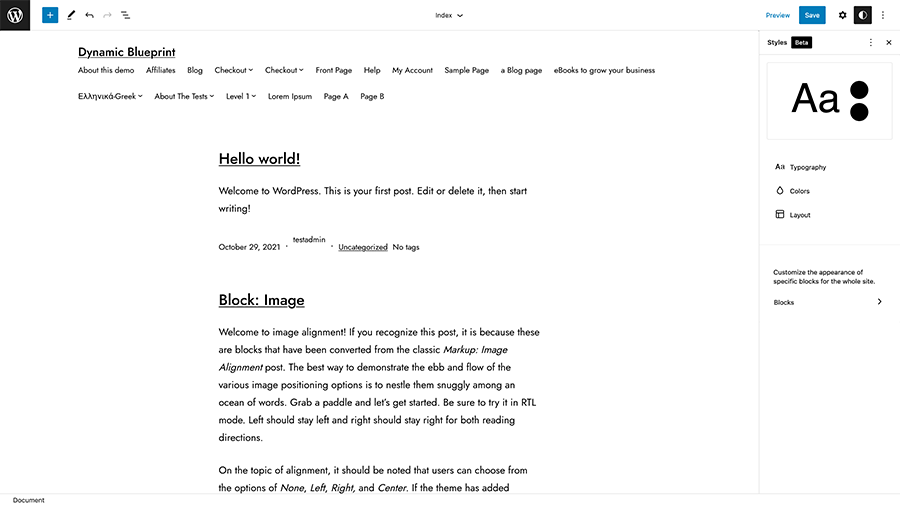
Once you have activated a theme that supports full site editing, you access these new features by going to Appearance and then Editor.
From there, you will see a screen that looks very similar to the block editor you might already be familiar with.
To get started using FSE, I highly recommend starting with the global styles. You access these by clicking the half filled in circle in the top right side of the menu bar. Here you can edit the colors that are used for your typography, main background color and links. You can also edit any gradient colors and duotone colors here as well.

Also, you can set the typography for your site as well. For example, you can choose the font for links and body text based on whatever theme makes available. It does get a bit tricky if you want to add in your own custom fonts as you will either need to create a child theme or wait for someone to create a plugin for that (it will happen if it hasn’t already).
An underrated thing you can also do here is create your custom colors that you can use elsewhere on the site. To do this, you’ll go to “Colors” and then look for the plus icon under Custom. You can add as many custom colors that you want that you can then use throughout the website, making it much easier to stay within your business’ branding.
Templates
Now that you’ve set up the global settings, let’s talk about the templates that you can create for your website.
You can now edit the existing index, archive, page and single post templates from what your theme already gives you.
So for example, if you have a blog that’s very photo heavy, maybe you want to make the featured image for each post stretch across the entire width of the page. And you can do that now with full site editing. You would simply hit the icon on the top left side of the page to pull up the template navigation panel and then find the single post template. Once you’ve entered that template, you can the click the featured image block and make it be full aligned.

Or if you don’t like having featured images for your posts, you can just remove the block all together. It’s completely up to you.
And you can certainly do a whole lot more than that. You could move the title to be below the featured image or remove the post details or comments for posts. And you can do similar things with the default page template. Plus, you can also make similar changes to your archive and index (AKA the blog page) templates. So you could either show or hide a featured image or just show a post excerpt instead of the entire content. And you don’t have to worry about PHP to do it.
Really the possibilities are endless, and that’s what makes full site editing so exciting. You are now in control of how everything looks.
One thing I do want to point out is that at the time of this writing, creating templates for custom post types or for templates like the category or a specific category are a pain to deal with. Hopefully that gets resolved in future versions of WordPress.
Template parts
Finally we have template parts. These are reusable block groups that you can use within your templates. They’re like the reusable blocks you’ve been able to use before, but a little bit more powerful.
You can edit and create template parts in the same navigation area as the templates. Most likely your theme has already created a couple of template parts: a header and a footer. You can edit any prebuilt template part you want and you can also create your own template parts as well.

I’ve personally found that this is the perfect place to edit your header or footer because you don’t have to worry about any other parts of the template being a distraction to you. You can focus just on that part. Plus, it’s a great place to create a group of blocks that you’re going to want to use across various templates on your website.
To use the template parts that you create here, you can add them via the template part block.
The future of WordPress with full site editing
So now that we’ve taken a dive into full site editing to figure out what it doesn, let’s take a look towards the future. What does the future of WordPress look like now with FSE in core?
Truthfully, I’m now really excited about where WordPress is headed. I know at first I was a bit nervous as a theme developer since at a glance it does take away some control from theme creators. But playing around with FSE and Frost and the new TwentyTwentyTwo theme, I’m starting to see the possibilities.
From a theme’s perspective, it can provide a lot of great control and boundaries so that people have leeway to create cool, custom-looking websites but not get themselves into trouble. There is still a role for themes to play to set up a website for success. And I’m excited to see that market grow and change as more developers start to understand full site editing more.
As for users, yes, some people will get themselves into messy situations trying to play web designer when they definitely aren’t one. But let me tell you, that already happens whether it’s the block editor or the classic editor or even messing with theme code. I’ve had to clean up my fair share of messes from users trying their web designer hand.
But FSE will give them the opportunity to create a website that looks the way they want it to. And I think as time goes on and people create cool things and write tutorials for others to learn, we’re going to end up in a place with a lot of really cool WordPress websites.
Plus, if FSE isn’t your thing, PHP based themes will still be a thing for a long time to come. There are too many people who need to use something like that for it to be completely deprecated in the foreseeable future.
So I think WordPress’ future is as bright as it’s ever been.
Will full site editing ruin your website?
One big question that might be hanging over WordPress 5.9 and the move to full site editing is whether this feature is going to mess up your website.
And just to set the record straight, it’s not going to mess up your website.
For starters, you can’t even access the new FSE features unless you are using a theme that supports full site editing. And the chances are pretty high that you’re not using one of those themes right now. You would know it if you were, I guarantee it.
Now, updating to WordPress 5.9 might cause a few issues that a typical new major release always seems to do. And that’s a good reason to make sure that you take a backup before you update your website.
But the addition of full site editing into WordPress won’t break your website unless you do something to break the website. Don’t worry.
Never Worry About a WordPress Update Again
Want to never have to deal with a WordPress core, plugin or theme update again? Then sign up for one of the WordPress Website Care plans. You’ll get managed updates, the option to host your site on WP Engine and get all of their cool features, emergency support and more. You’re sure to find a plan that meets your needs. It’s like getting a part time chief technology officer for less than you think!
Check Out One of the Plans Today!Should you use full site editing features?
So now that you know more about full site editing, should you use it for your website? And to be honest, it just depends on your situation.
If you’re fairly new to WordPress or just like to simply add in your content and not worry about design things, then your best option is to probably keep using the theme you’re using and not mess around with full site editing. You don’t have to use it if you don’t want to. Legacy PHP themes will still be around for you to use.
But if you want to have more say in the design of your website or love to play around and try things out, then you probably might want to give full site editing a try. I’ve had a lot of fun playing around with it (both as a user and a developer), and I think you could probably create some really cool templates with it. So give it a try.
I don’t think there’s one right answer when it comes to full site editing with your WordPress website. There is only what works best for you and your website and business.
The post WordPress full site editing for small businesses appeared first on Jacob Martella Web Development.